拖了很久才再來繼續寫我如何更改我的部落格版面 ,就快忘記了
,就快忘記了
這篇寫的只針對這版型喔 ,至於其他版型看完此篇可以自己領略一下 XDDD
,至於其他版型看完此篇可以自己領略一下 XDDD
Step 1 挑選版型
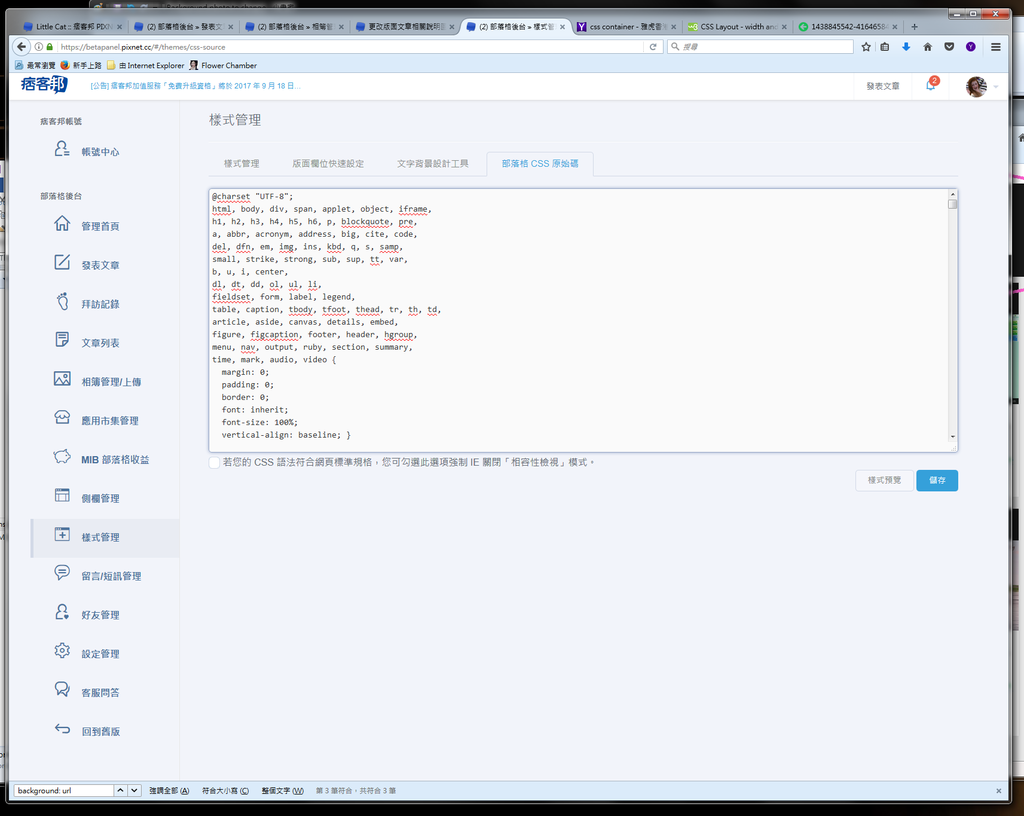
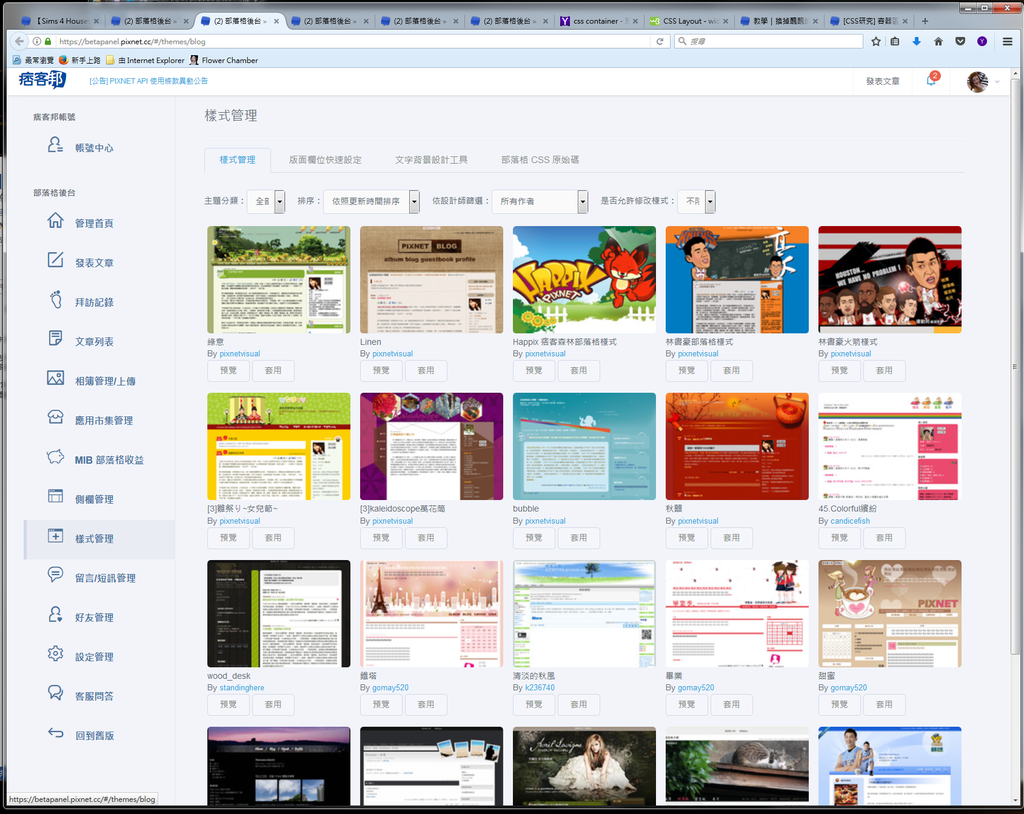
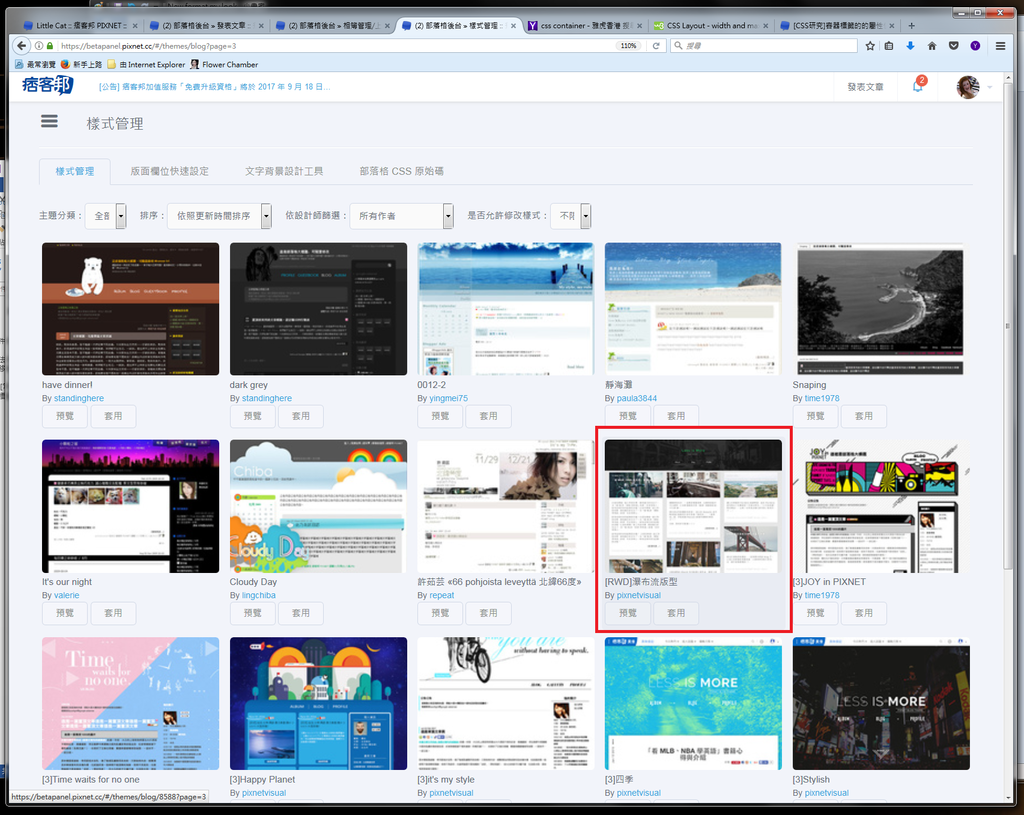
跳入部落格後台在左欄點選樣式管理就會進入此畫面:
請往後翻找出以下版型 (已過了幾個月,不知道還是不是第三至第四頁左右),這個是瀑布流版型:
然後選擇套用樣式
Step 2 預備你的自訂圖片。
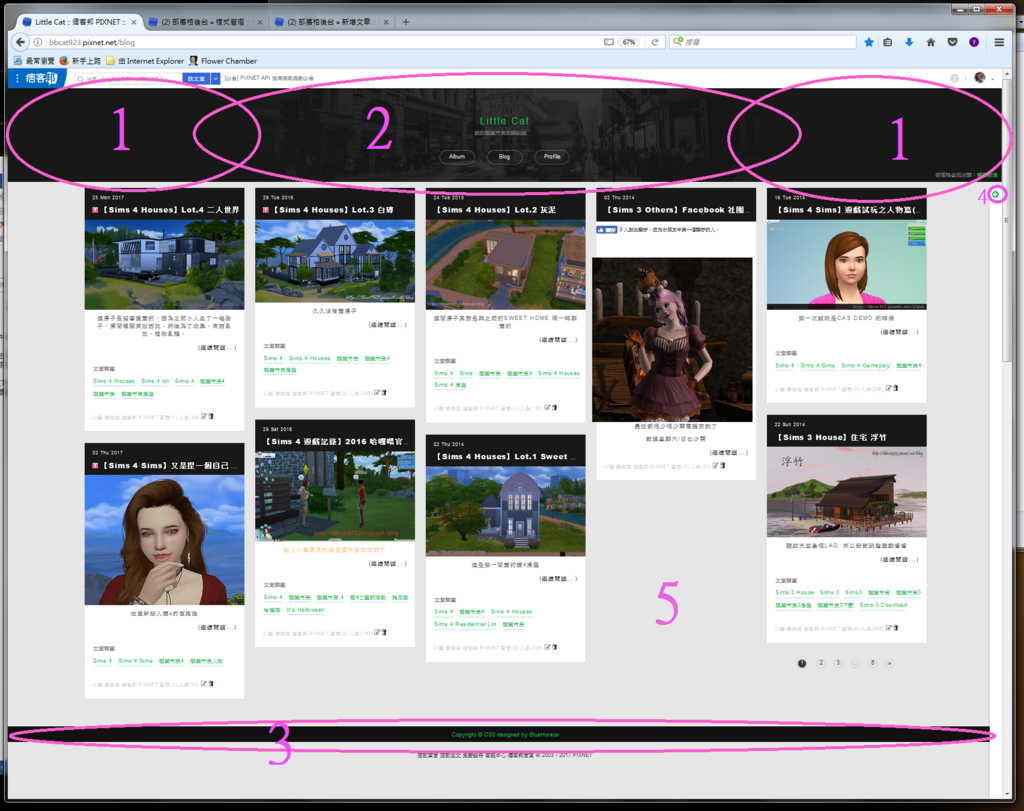
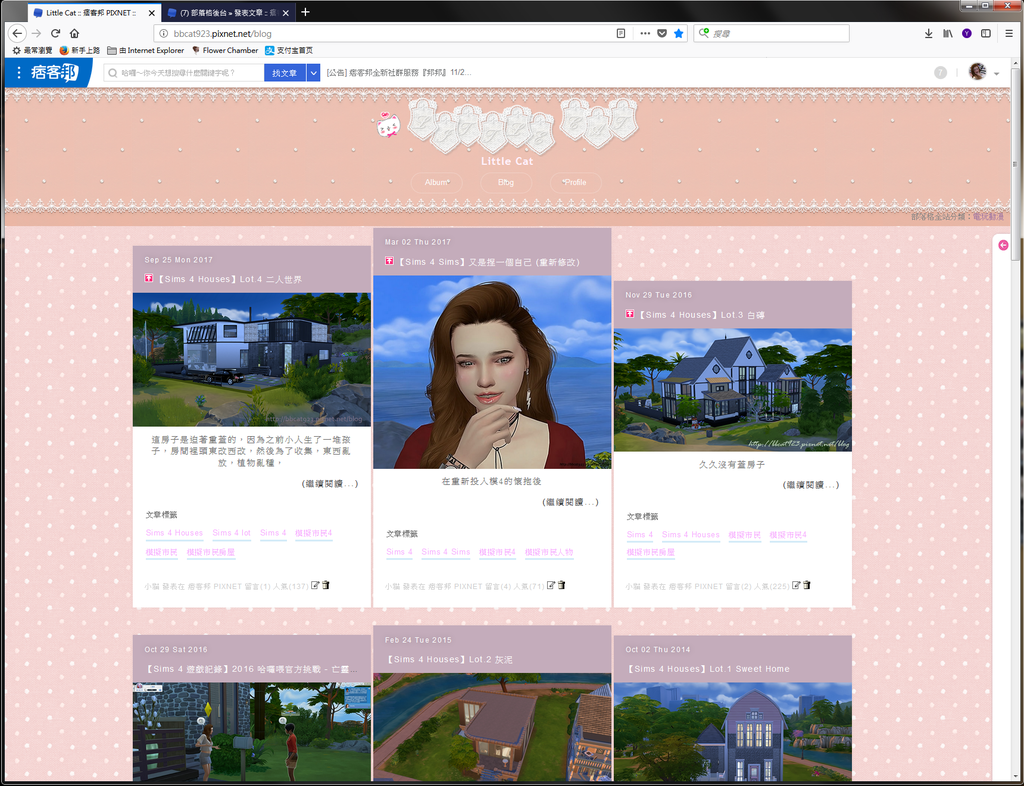
此版型的樣式圖片使用分佈如下:

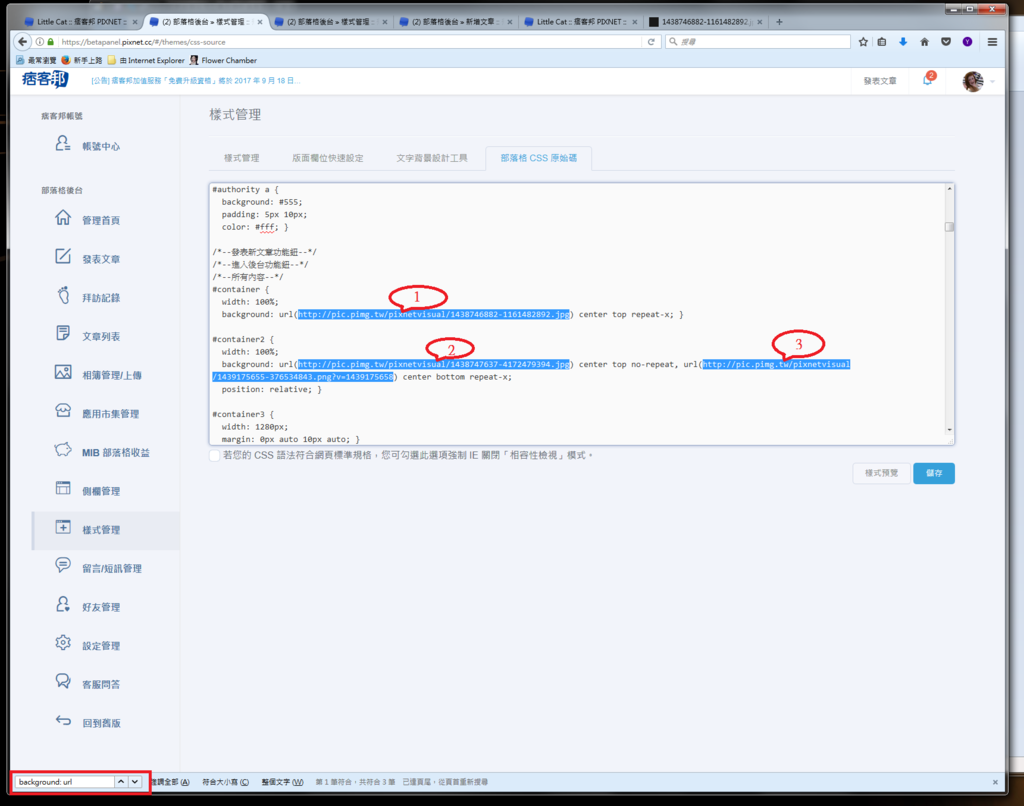
 1 是頁首底圖,
1 是頁首底圖,
位置: 置中且橫向重覆圖片 "center top repeat-x"
影像大小:1X233
如果你將要更換的底圖是可重覆性的就只需注意把你的底圖更改為233這個對應高度即可,闊度則不重要。而我建議也最好選擇可重覆性使用的底圖,因這圖是要做一個頁首區域分隔的效果。
 2 是頁首版頭圖片部分
2 是頁首版頭圖片部分
位置: 頁首的置中部分 "center top no-repeat"
影像大小:1680 X 233
你自訂的版頭需要設定為此尺寸。切勿更改版頭高度超過此尺寸,因為下面瀑布版型的文章列表不會自動因應版頭頁首高度而下滑,不過我不懂那個位置如何修改。
而我索性捨棄了版頭圖片XDDD,因為除了要處理比較短的版頭有點難選擇想要的圖片範圍,也要做到和1的背景圖片拼湊到好的效果,我沒有空做。
我暫時做了一個LOGO(也只是抓網絡上的素材而已XD) ,有點粗糙,日後如有時間希望做個好一點的LOGO XD。
 3 是頁尾橫幅圖片,位置是頁尾置中且橫向重覆圖片 "center bottom repeat-x"。
3 是頁尾橫幅圖片,位置是頁尾置中且橫向重覆圖片 "center bottom repeat-x"。
影像大小:1 X 84 你的自訂圖片尺寸高度設定於84左右或更少就可以了。
不過在自制時請留意頁尾的文字:

圖片素材就因應你想要呈現的方式調教上下位置來遞就文字("CopyRight...") 的位置就可以了。
例如像以下我使用的皮條,它原本的像素大概是:19x19
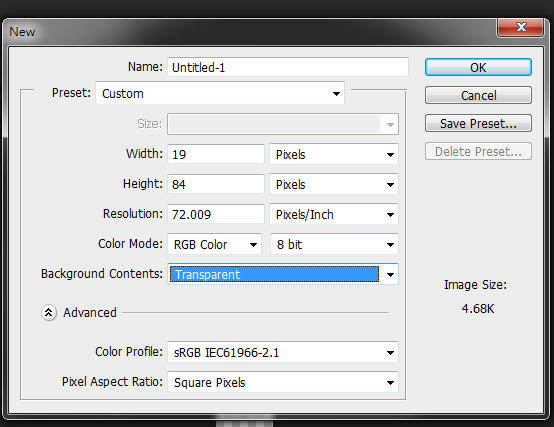
然後在PS裡創建新圖片時就把像素設為19(闊) X 84(高) 以及底圖為"Transparent"

打開新文件後就可以把素材插入,然後上下移動圖片來設定圖片在頁尾的高度

Cursor在皮條上按著上下移動就是在調整在頁尾的高度了。
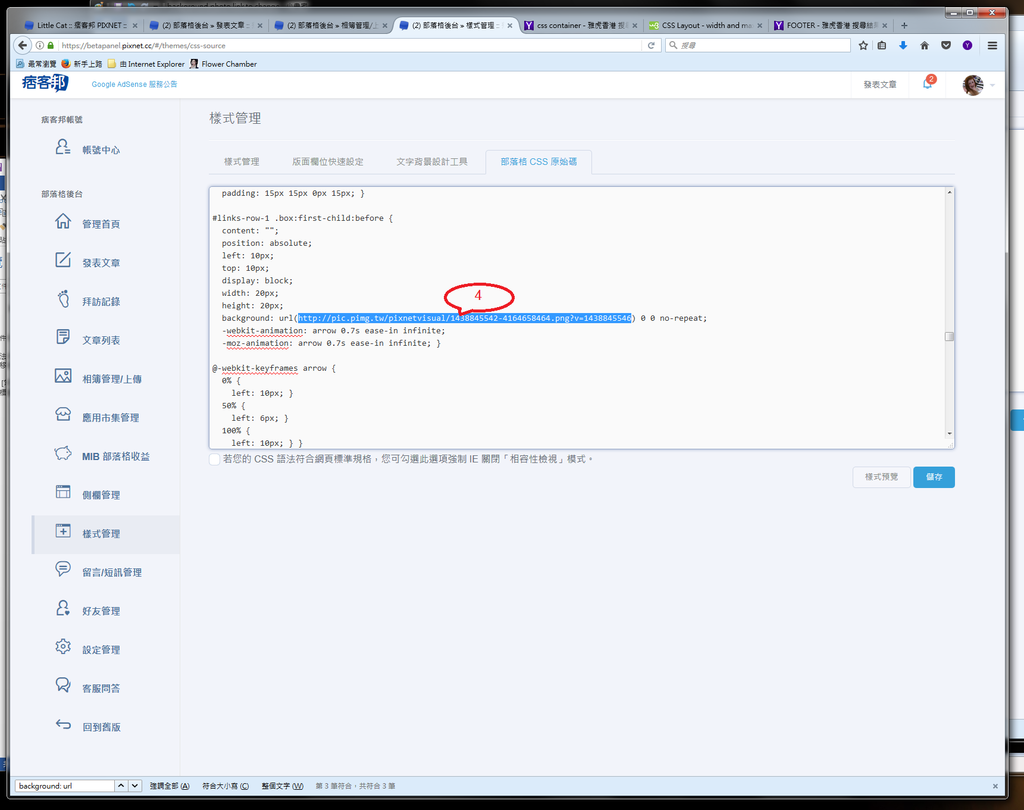
 4 是隱藏式側欄的小箭頭指示方塊,不重覆圖片 "0 0 no-repeat"。0 0 這大概是上下左右的位置設定,建議沿用這位置就不用更改。
4 是隱藏式側欄的小箭頭指示方塊,不重覆圖片 "0 0 no-repeat"。0 0 這大概是上下左右的位置設定,建議沿用這位置就不用更改。
影像大小:17 X 18
你的自訂圖片尺寸大概設成這個尺寸就可以了。
 5 這版型的整個介面頁的容器底色只用顏色作設定,你也可以只用顏色做底色,稍後會說說怎樣改色。但如果你想用一些重覆性的素材填滿也可。
5 這版型的整個介面頁的容器底色只用顏色作設定,你也可以只用顏色做底色,稍後會說說怎樣改色。但如果你想用一些重覆性的素材填滿也可。
影像大小:尺寸不限,只要是可重覆性即可。
知道以上圖片分屬位置與尺寸後,你就可按這些尺寸去制作你的自訂圖片了。
Step 3 上傳圖片到你痞客邦的相簿
Step 4 整理好自己的自訂圖片連結清單
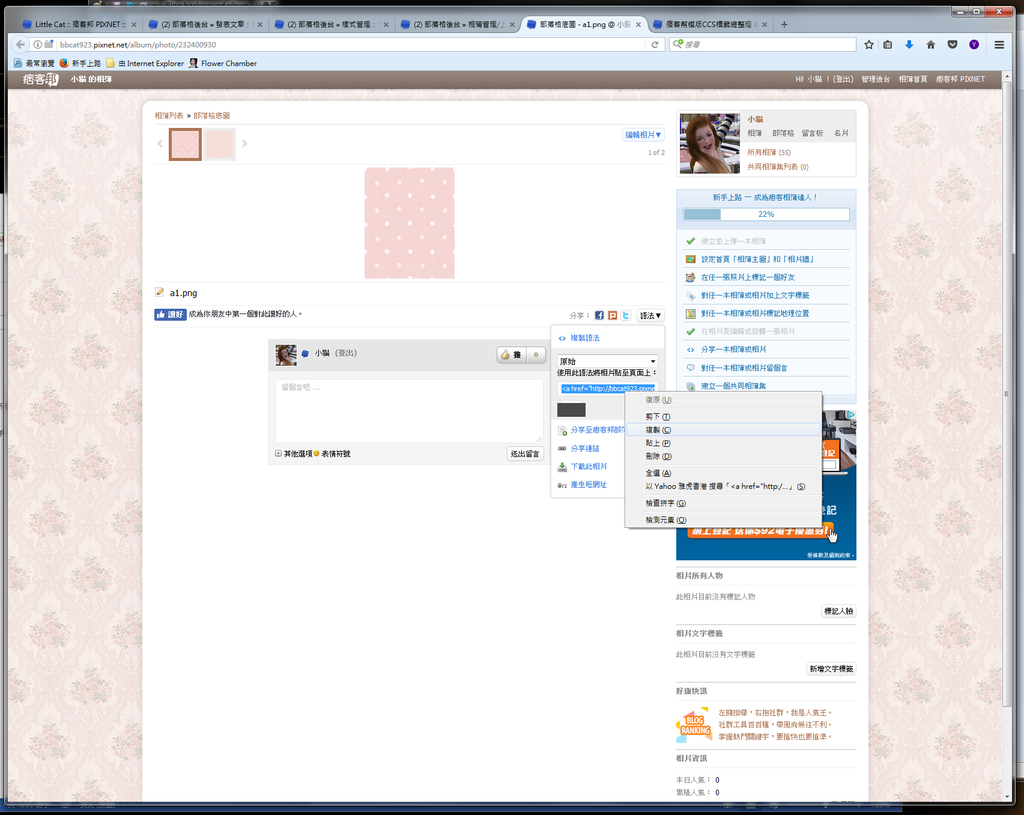
上傳好之後,請打開相簿,按一下你上戴了的底圖,進入圖片的相簿頁面,複製語法。

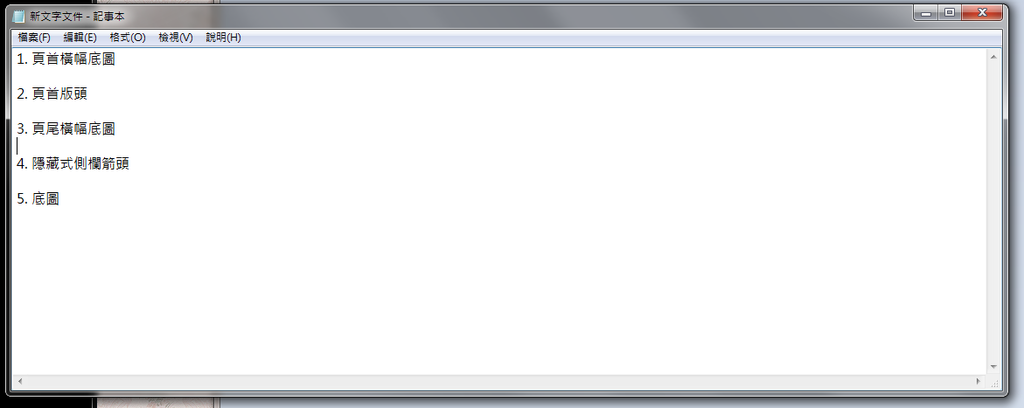
開一個純文件檔,請按下圖輸入:

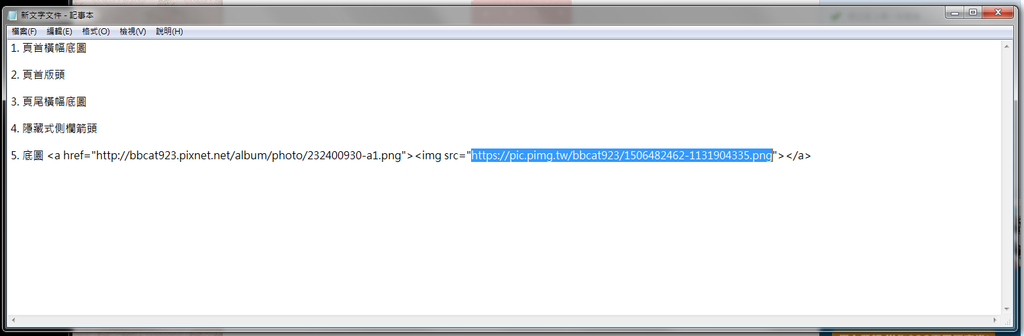
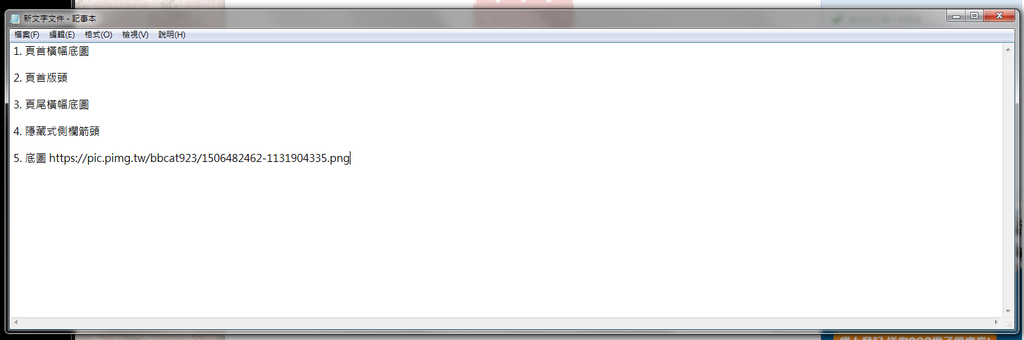
然後把複製到的語法依名稱貼上,並如下圖所示貼上的語法請只保留Highlight了的部分:


這樣可以方便稍後換上部落格圖片時用的。
Step 5 換上自己的自訂圖!![]()
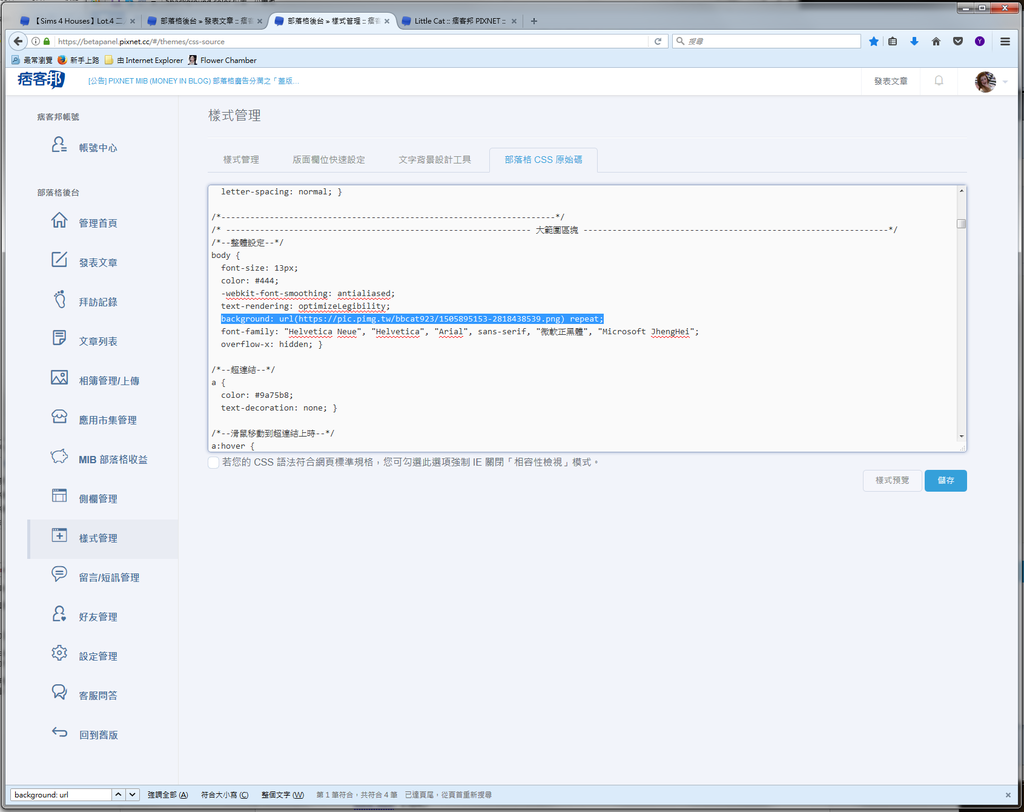
進入樣式管理中的部落格CSS原始碼頁面:

然後按Ctrl+F, 在左下角輸入"background: url",你會找到以下4個:


然後打開 Step 4 中已整理好的圖片連結記事本,在對應位置貼上即可(只貼連結,前面自己打的中文字不用貼)。
若版頭部分你不用圖片,就把此句全部刪走"url(http://pic.pimg.tw/pixnetvisual/1438747637-4172479394.jpg) center top no-repeat,"即可。
Step 6 #5底色改色/改圖
而整個頁面的文字顏色和容器底圖的顏色的改色,可以這樣找你喜歡的顏色碼:
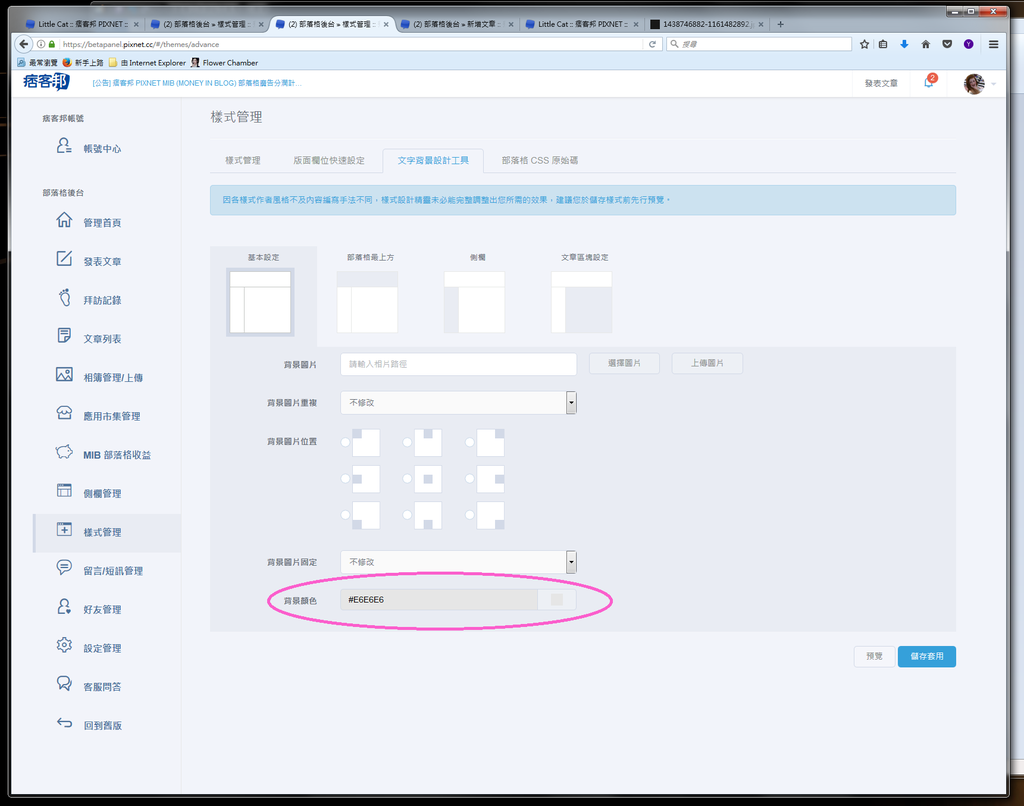
打開新網頁的分頁,在這頁打開痞客邦的樣式管理頁面,選擇"文字背景設計工具"(!切勿直接按左鍵打開此頁面,不然就會在正編輯中的CSS此頁打開,剛才改好的東西就要重新填過!)

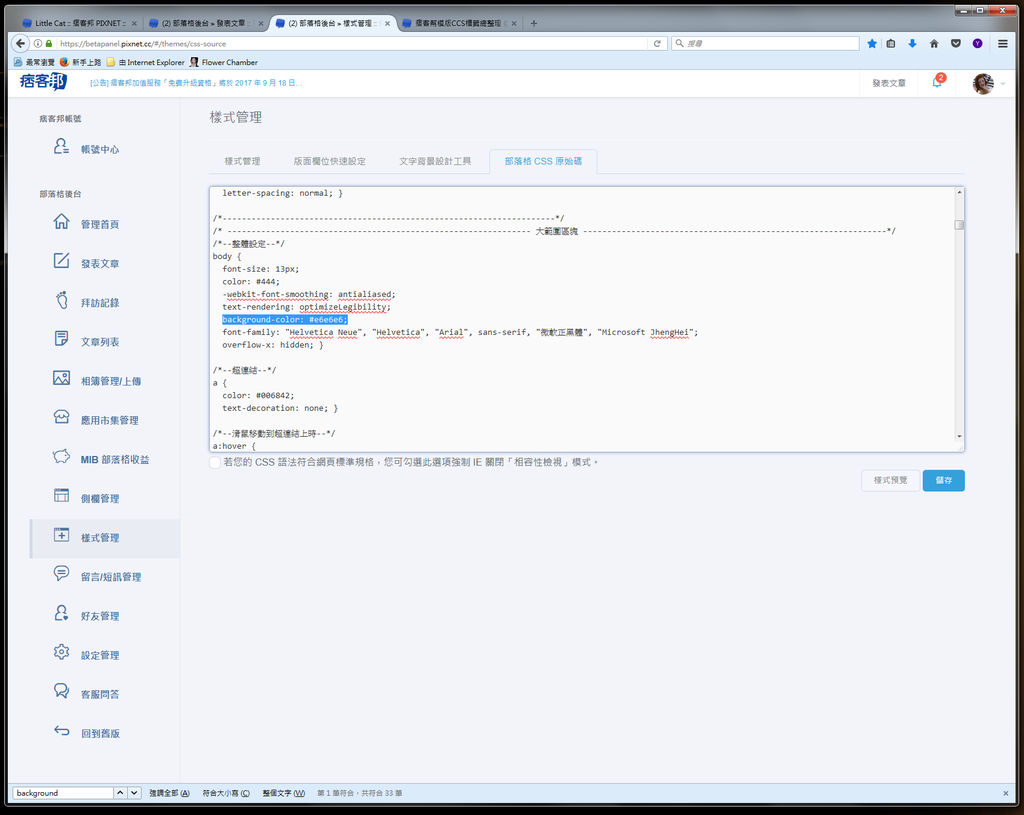
找到想要的底色顏色碼後就可以貼在以下位置中,可按Ctrl+F 搜尋 "background-color:",在整體設定的區塊中。

如想用重覆性的圖片,可以把這句改成這樣 "background: url( 貼上你圖片的連結語法 ) repeat;",如下圖。

這樣就設定如以上正個位置的底圖/底色了喔!
而我選擇了用底圖 
STEP 5 更改文字顏色和大小
部落格標題和描述

- banner h1 a"是部落格的名稱,在CSS編輯頁搜尋"部落格標題" 就可找到下圖的編輯位置,藍色highlight了的部分是我有修改/加入的。
- margin-top 這裡是調教上下位置,如有加版頭圖片或許需要在這裡調整一下,例如像我的LOGO位置和 "Little Cat"的文字,就要靠這裡來調較,輸入值要多少就要自己逐點嘗試了,先預覽改好位置再儲存也可以。
- text-align 可選 left, right, center。 center-top, center-bottom 等等的位置也可以試試看。
- font family 我都是選用痞客邦寫文章的編輯器內有得選擇的字體,以外的我沒有試過可不可以。不需要改字體不需要加入此句。
- font-size 也是遂點試到自己認為合適吧。
- font-weight 我想只有想要粗體斜體才有需要加此句。
- color 就按上面說到的改色步驟去做就可以。

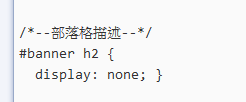
部落格描述我就刪除了。如想跟我一樣可以改成這樣,否則文字設定方法就跟上面 "banner h1 a" 的一樣做即可。


然後其他部份的文字改色也是這樣改,可以用Ctrl+F,輸入" color: " 慢慢改後預覽是改了那個位置去慢慢自己做調整吧,否則我這篇文章寫到2019年也出不了。 
這篇文章有少許爛尾。。。女兒在房外拍門拍到世界末日般 ,如有不明白可以再留言,我會盡力回答,或是有高人可以賜教也很歡迎!
,如有不明白可以再留言,我會盡力回答,或是有高人可以賜教也很歡迎!
我的改版面記錄就此完畢,不敢稱為教學文囉,就記錄記錄而已XDDD







 留言列表
留言列表